Feel free to contact me to suggest a resource.

Giving a damn about accessibility
Sheri Byrne-Haber wrote this free practical handbook for designers about
accessibility.
(PDF and audio versions)
Illustration: Passeio

Making a Palette Accessible
When a designer revises an existing corporate palette for accessibility, the real challenge is to sell it to stakeholders. The Designer Colin Shanley shares his insights about testing a color palette for accessibility and how to persuade stakeholders to adopt the changes.
Illustration: Colin Shanley

Learn How to Build Accessible Web Apps
Wow that is a super nice initiative! Marcy Sutton offers a free six weeks email course to help you building and testing accessible web applications.
Illustration: testingaccessibility.com

By the way, we need to make this website accessible
JoLynne Martinez, like many developers or designers, heard about web accessibility only once in the field. Her story reflects the common experience met by people who want to start doing accessible code or design: finding some help and resources adapted for beginners.

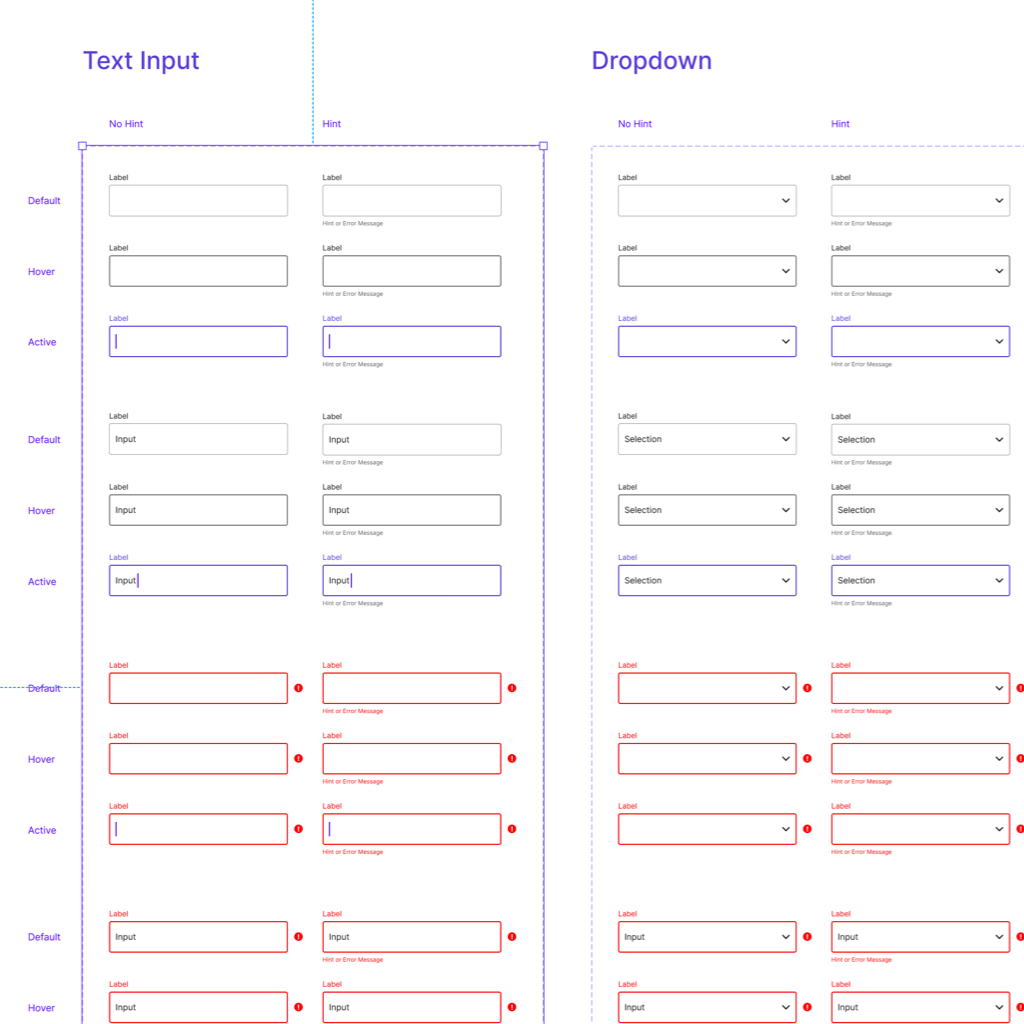
Figma: Accessible Form Fields
If only I found this component earlier! This Figma component designed by Tom Reinert will help you to design accessible forms: its initial contrast ratio is Level AA and has easily recognizable states.

Blind people don’t visit my website.
Rian Rietveld, an accessibility specialist, asked to non-disabled people what are their greatest frustrations and hurdles are while using the web. Spoiler alert: everyone benefits from an accessible web!