Design:
Resources and considerations around Design ?
Feel free to contact me to suggest a resource.

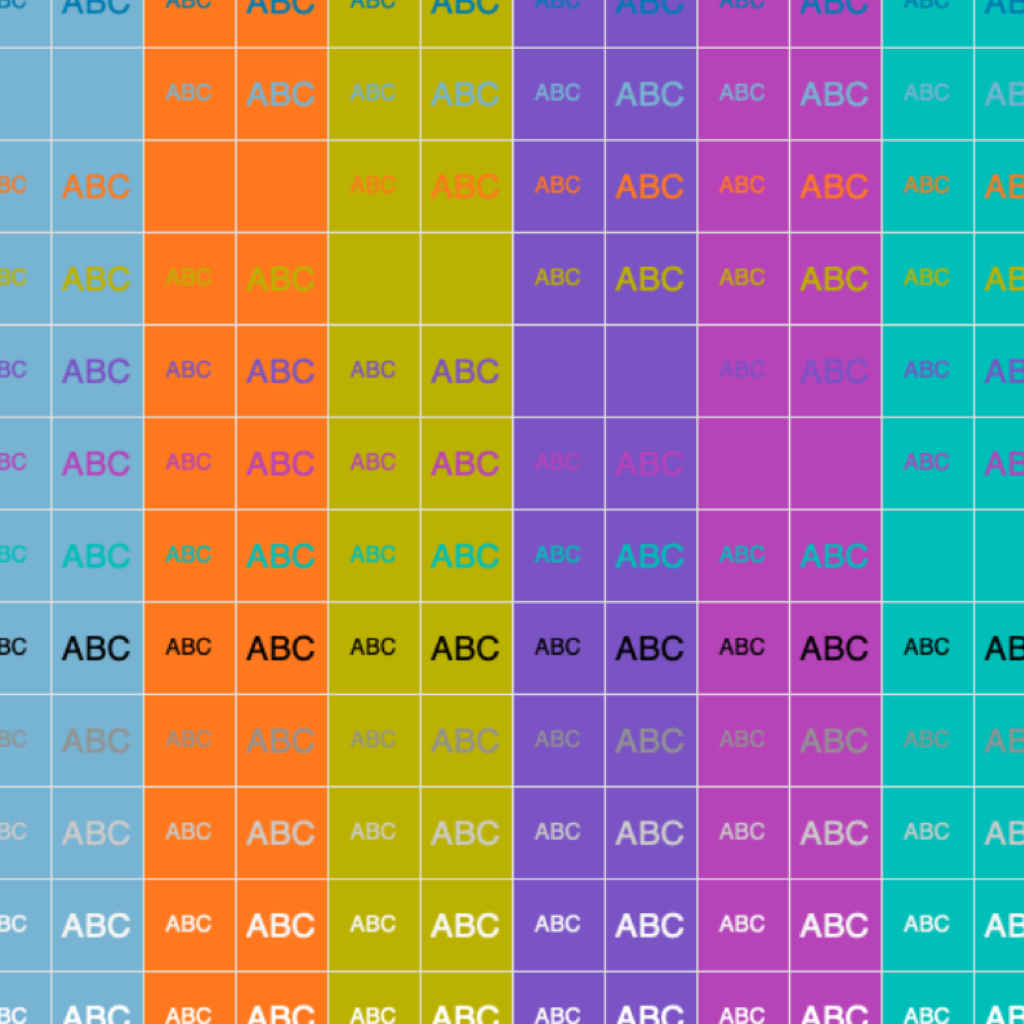
From A Colourblind Designer To The World: Please Stop Using Red And Green Together
Andrew Wilshere, a red-green colorblind, shares the most common problems he encounters when using websites and apps.
Illustration: Mark Stebnicki

Web Accessibility Guidelines: Carnegie Museums
The Carnegie Museums of Pittsburgh have published and shared their Web Accessibility Guidelines that include best practices and resources - a good way to learn from Accessibility professionals to make our designs more accessible!

Giving a damn about accessibility
Sheri Byrne-Haber wrote this free practical handbook for designers about
accessibility.
(PDF and audio versions)
Illustration: Passeio

Making a Palette Accessible
When a designer revises an existing corporate palette for accessibility, the real challenge is to sell it to stakeholders. The Designer Colin Shanley shares his insights about testing a color palette for accessibility and how to persuade stakeholders to adopt the changes.
Illustration: Colin Shanley

Testing fonts for accessibility
A bite-sized guide to help you chose fonts with better legibility for all.

Simple things are complicated: making a show password option
A good article showing the complexity behind a design pattern that everyone thinks is super simple. I also appreciate the article explains what solutions the team chose to keep the form secured.

A free hyperlegible typeface from the Braille Institute
The Atkinson Hyperlegible font a new typeface was designed with a greater
legibility and readability for low vision readers. The Braille Institute has the
generosity to make it free for anyone to use.
By the way, A11y Toolbox uses
for the body content the Atkinson Hyperlegible!

WCAG for designers
A checklist wrote by the British Designer Gari Reid to help designers ensure the product they design comply with the Web Content Accessibility Guidelines (WCAG).
(I personally keep it into my favorites!)