
Web Accessibility and SEO: A Perfect Fit
Making a website more accessible will also boost your search engine optimization (SEO) efforts and improves its organic search rankings.

The Captcha Conundrum & Accessible Alternatives
The CAPTCHA technology has evolved through the years, but it's still not accessible to all people. Good news, everyone, some accessible alternatives exist!

The Risks of Imitating Designs
Too many times, I saw teams wanting to pursue unusable and inaccessible designs because Amazon, Google or Apple was doing it. Here's a concise article from Nielsen Norman Group on why those companies aren't always worth emulating.

From A Colourblind Designer To The World: Please Stop Using Red And Green Together
Andrew Wilshere, a red-green colorblind, shares the most common problems he encounters when using websites and apps.
Illustration: Mark Stebnicki

Beyond the Binary: 5 steps to designing gender inclusive fields in your product
Micah Bennett describes five steps to help designers adding more gender inclusion on the products they work on.

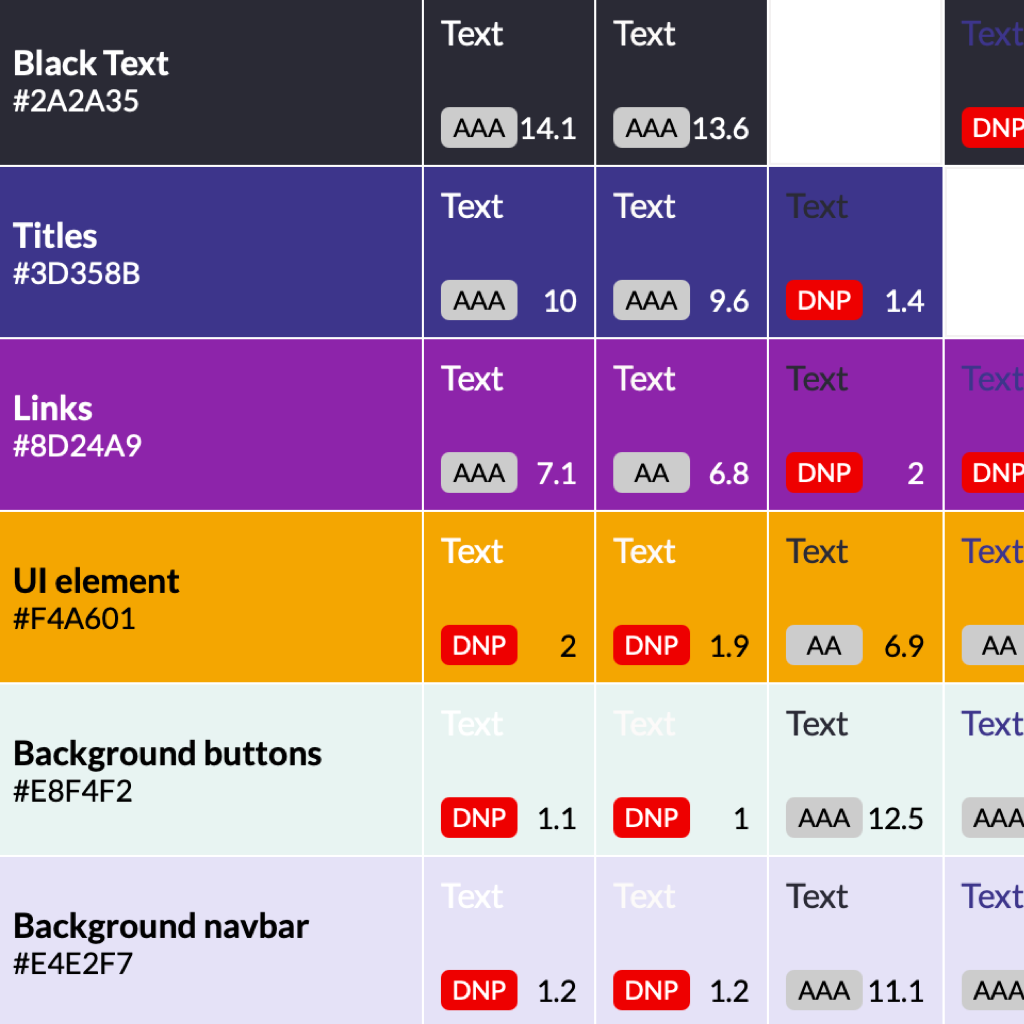
Color Contrast Grid by EightShapes
This online tool tests if the color combos are compliant with WCAG 2.0 minimum contrast. I like using it to test color combinations for buttons and text colors on different background colors.

Design for Cognitive Biais
Ok, it's not a book exclusively about web accessibility. But, in this book, David Dylan Thomas shows us how dangerous our bias can be and guides us on how to make better invisible choices.

The Little Book of Accessibility
This article (it's not a proper book) wrote by Gareth Ford Williams has several different quips, tips, affirmations, and truth that worth to be read and read again.
Illustration: Gareth Ford Williams

Web Accessibility Guidelines: Carnegie Museums
The Carnegie Museums of Pittsburgh have published and shared their Web Accessibility Guidelines that include best practices and resources - a good way to learn from Accessibility professionals to make our designs more accessible!