UX Design:
Resources and considerations around UX Design ?
Feel free to contact me to suggest a resource.

The Risks of Imitating Designs
Too many times, I saw teams wanting to pursue unusable and inaccessible designs because Amazon, Google or Apple was doing it. Here's a concise article from Nielsen Norman Group on why those companies aren't always worth emulating.

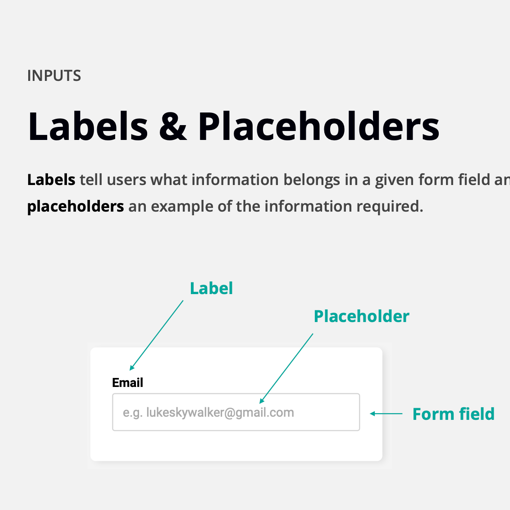
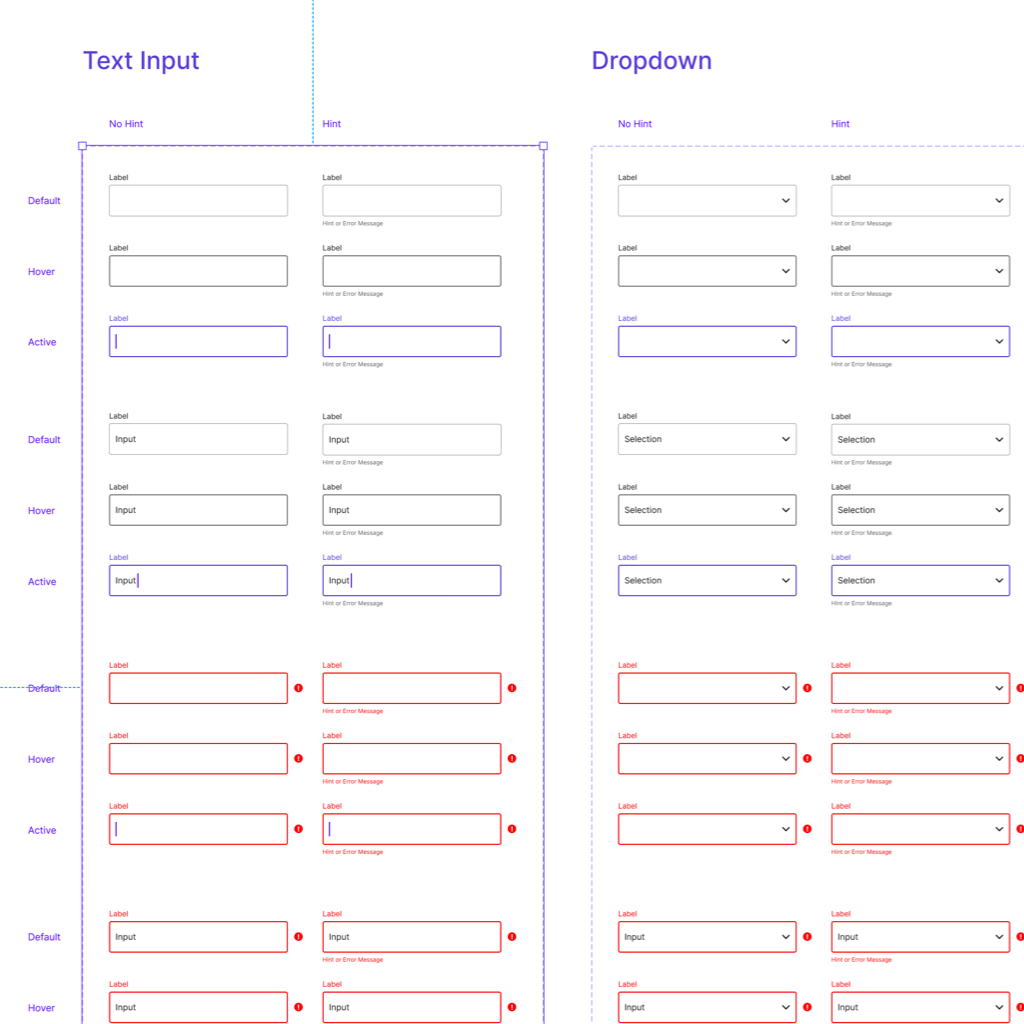
Figma: Accessible Form Fields
If only I found this component earlier! This Figma component designed by Tom Reinert will help you to design accessible forms: its initial contrast ratio is Level AA and has easily recognizable states.