Feel free to contact me to suggest a resource.

A free hyperlegible typeface from the Braille Institute
The Atkinson Hyperlegible font a new typeface was designed with a greater
legibility and readability for low vision readers. The Braille Institute has the
generosity to make it free for anyone to use.
By the way, A11y Toolbox uses
for the body content the Atkinson Hyperlegible!

Stop Password Masking
Masking passwords is an old practice that’s commonly implemented in sign-up and log-in forms. But masking passwords doesn't even increase security, but it costs your company business due to login failures.

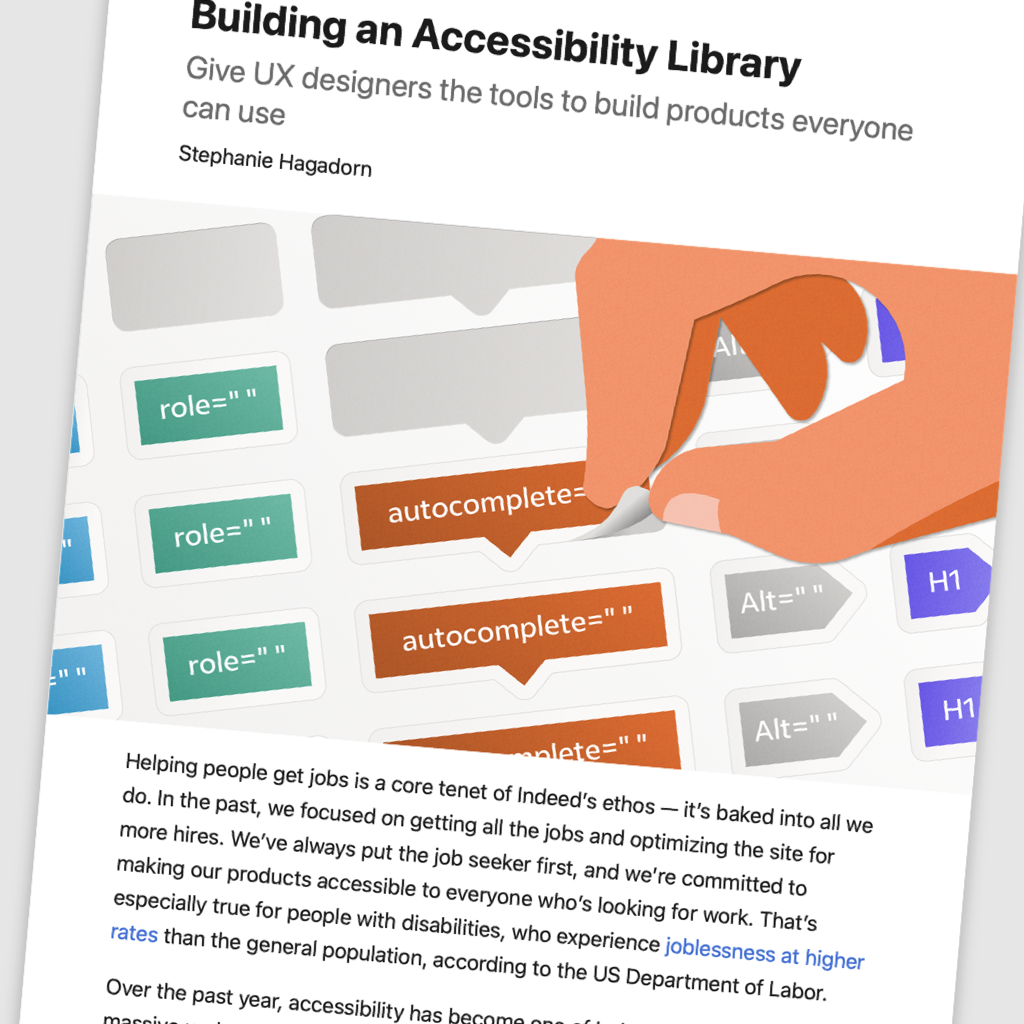
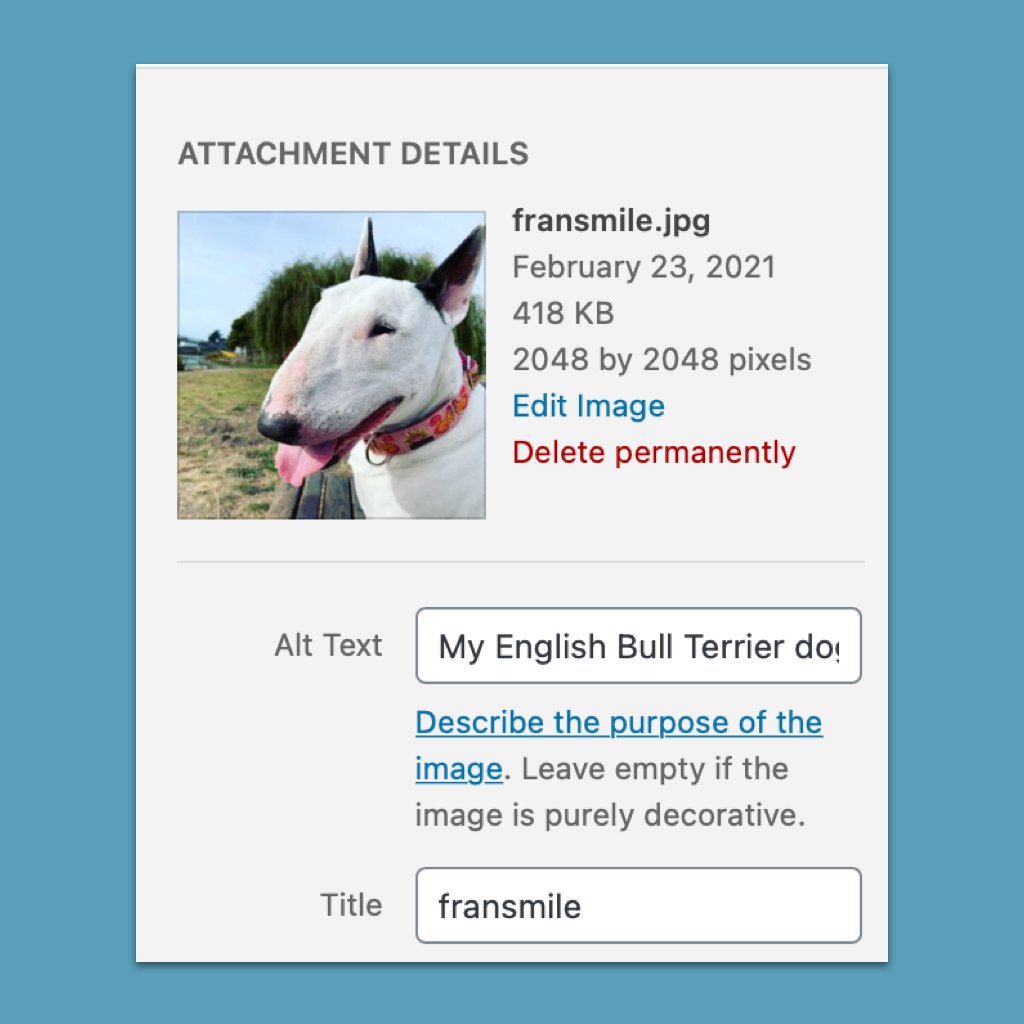
How to write better alt-text descriptions for accessibility
Adding alt-text to images is an important aspect of web accessibility. But do you know how to write a good alt-text description? And... have a look on the comments, they are also interesting.

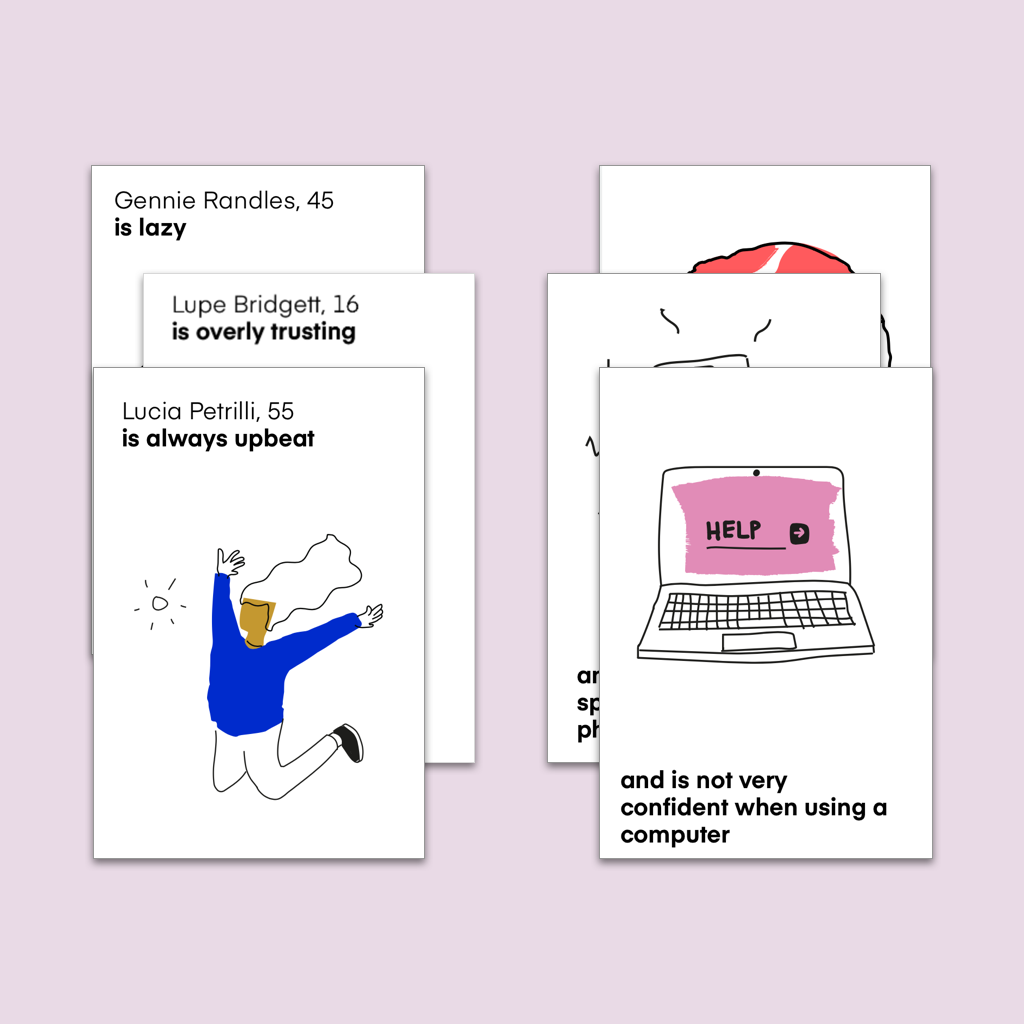
Cards for Humanity
Cards for Humanity is a practical tool to help you design more
inclusively.
How to play? Deal two cards: a person and a trait. Together they
make a random user scenario. You can use this scenario to test your concepts,
products or from a different perspective.

Accessibility for Digital Experiences 101
This is a comprehensive guide for those who need practical tips for designing
digital products more accessible.
Personal note: even if that guide is about
starting accessible digital products, I profoundly regret it was designed (and
validated!) with so poor contrast-ratios!
Free e-book (pdf format)