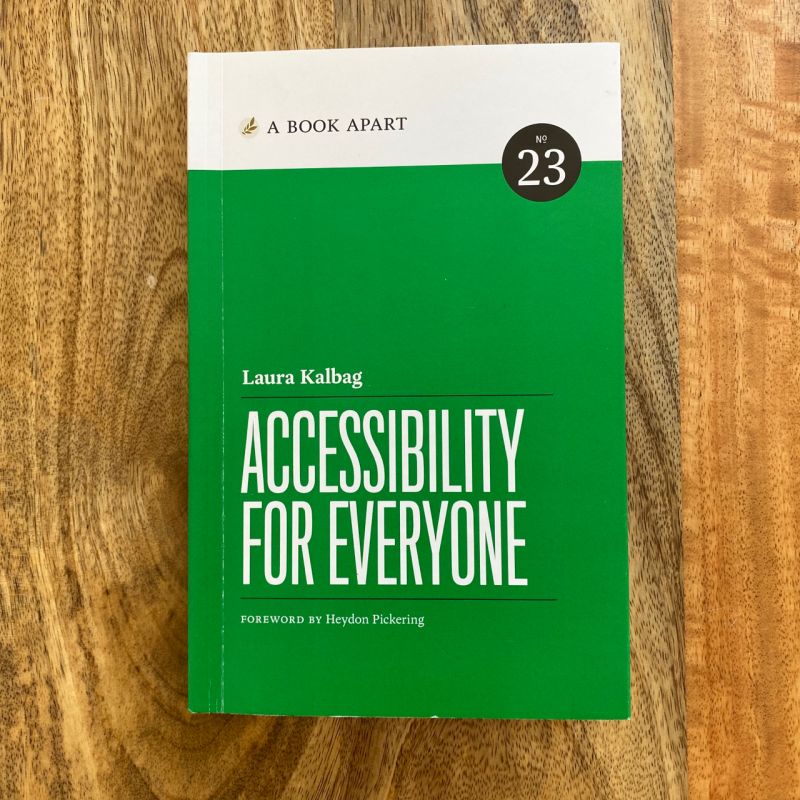
Accessibility for Digital Experiences 101
This is a comprehensive guide for those who need practical tips for designing
digital products more accessible.
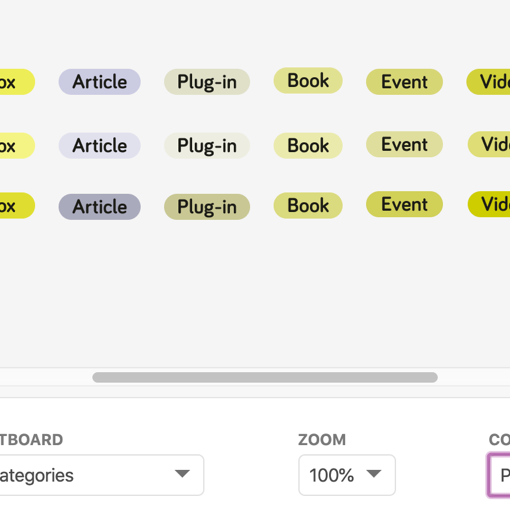
Personal note: even if that guide is about
starting accessible digital products, I profoundly regret it was designed (and
validated!) with so poor contrast-ratios!
Free e-book (pdf format)

Design for Accessibility: Six Do and Don’t posters
Since I'm learning to design for accessibility, I had to undesign a part of the design process taught during my design studies. The six Do and Don't posters on designing for accessibility released by the Home Office Digital have helped my Undesig Process.

Helping others to understand accessibility
Accessibility can be challenging to explain. Here are ten easy methods to help demonstrate the barriers others face.

Introduction to Web Accessibility
This free course presented by the W3C will give you solid foundations in accessibility and help you provide a better experience for everyone. Note: if you want to earn the certificate, you'll need to switch to the verified course.

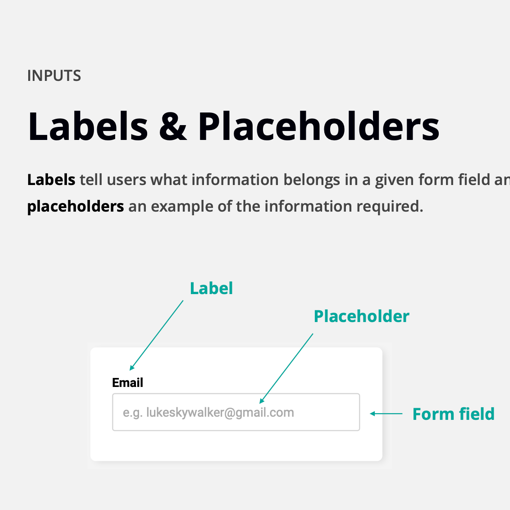
How to design an accessible form
The UX Designer, Núria Peña presents the best practices of how to make forms accessible for as many people as possible from a design perspective.

What Makes a Typeface Accessible
Gareth Ford Williams - Head of UX Designer at the BBC - pulled together a resource about readability and accessible typefaces to help designers to make more informed design decisions.